Css Make Background Grayscale
If you want to use your own CSS selector instead of grayscale edit or copy the CSS. In the CSS3 we get new labels which can be combined to create unique patterns.

Matte Black Color Hex Code Is 171717 Hex Color Codes Black Color Palette Matte Black
And if you also want all of them to be grayscale I will explain you how you can do it easily.

Css make background grayscale. Using nothing but CSS codes you can develop beautiful background effects that will make your website more interesting. Have a look at this. 15 Zeilen grayscale Converts the image to grayscale.
This effect can be applied to various events like mouse-hover or you can also use a button to activate the effect. This method is pure CSS and will work in all webkit based browsers. Safari 60 - 90.
Also well give all grayscale images a background color as a fallback until each of those images loads. Or you can just download it. Its result is a.
CSS filters allow you to modify the display of images in a variety of ways one of those ways being displaying images as grayscale. Change the color of all images to black and white 100 gray. The CSS animated background snippets from this article are suitable for different levels of.
One of the new features of CSS is to allow implementation of filters. Linear-gradientto bottom rgba1842 66 85 rgba1842 66 85 urlimagesbannerjpg. First of all you need to set a CSS class for each one of the images that you want convert into grayscale.
I will be using the CSS class named. This works for me in css. We will be using the CSS built in function grayscale to create this effect.
The value defines the number of degrees around the color circle the image samples will be adjusted. So the code is. We want to share a few of our favorite ones with you.
Grayscale 100 Try it Yourself. The Grayscale is an effect that provides transition effect from colored image to monochrome image or vice-versa. As most of the patterns are generated from the built-in texts it reduces the weight of.
The latest specification CSS3 has brought a lot of new features. The backdrop-filter has the same effect as the filter property except the filter effects are applied only to the background and instead of. However browser makers are yet to come to a consensus on implementing the same standards.
The grayscale CSS function converts the input image to grayscale. 100 will make the image completely gray used for black and white images. Negative values are not allowed.
0 0 is default and represents the original image. CSS Grayscale Filter Although this method only makes an image into a grayscale color it would be easier if you use this method if you prefer a black and white image filter. This video will show you how to turn an image into grayscale using cssFollow UsFacebook.
Most of the time the order of filters does not matter much however filters are applied in the order they are placed in your CSS and some filters will override others. CSS filters arent yet widely supported but they are indeed impressive and a modern need for web imagery. 36 Sassy CSS Background Pattern To Make Your Website Full Of Spirit.
0deg is default and represents the original image. The backdrop-filter property in CSS is used to apply filter effects grayscale contrast blur etc to the backgroundbackdrop of an element. Our team at Slider Revolution has researched CSS animated background examples that can help you create fun websites.
You may for example want to display partner logos on the homepage of your website. Play it hue-rotatedeg Applies a hue rotation on the image. Add the CSS from graycss.
For instance using a sepia. This feature has made it very easy to display a colored image as grayscale or black and white color saturation. There is an easy way to make them grayscale with a few lines of CSS code.
To create the grayscale images well use the grayscale CSS function and pass the value of 1 or 100 as its argument. Background patterns will make your web pages interesting and let you highlight important sections elegantly.

What Is The Correct Way To Use A Css Pencil Effect On An Html Page Stack Overflow

Css Background Image Property Changes When Added To Aspx File From Html Stack Overflow

Grey Scale Organized Neatly Ed I Learned Something Hex Color Palette Color Palette Pink Black Color Palette

Css Background Image Property Changes When Added To Aspx File From Html Stack Overflow

Getting Started With Css Modules Css Tricks Css Digital Design N Project

Greyscale Background Css Images Stack Overflow

Grayscale Color Palette Grayscale Black Colour Background Black Color Palette

Transparent Html Login Form With Blur Background Transparent Login Form With Html Css Login Form Blurred Background Css
Github Startbootstrap Startbootstrap Grayscale A Multipurpose One Page Bootstrap Theme Created By Start Bootstrap

Grayscale Background Color Utility Classes Bootstrap 4 Example Demo

Css Angular Background Image Loading Dynamically With Greyscale Stack Overflow

Kick Start Your Project A Collection Of Handy Css Snippets Css Printed Backgrounds Text

Background Image Color Overlay Create A Filter Look With Css 22bulbjungle

How To Turn Image Color Into Grayscale Using Css Easy Youtube

Grayscale Paint Abstract Background Free Photo Freepik Freephoto Background Abstract Texture Paint Abstract Backgrounds Abstract Grayscale

Invert Text Colour From Black To White On Grayscale Background Image Stack Overflow

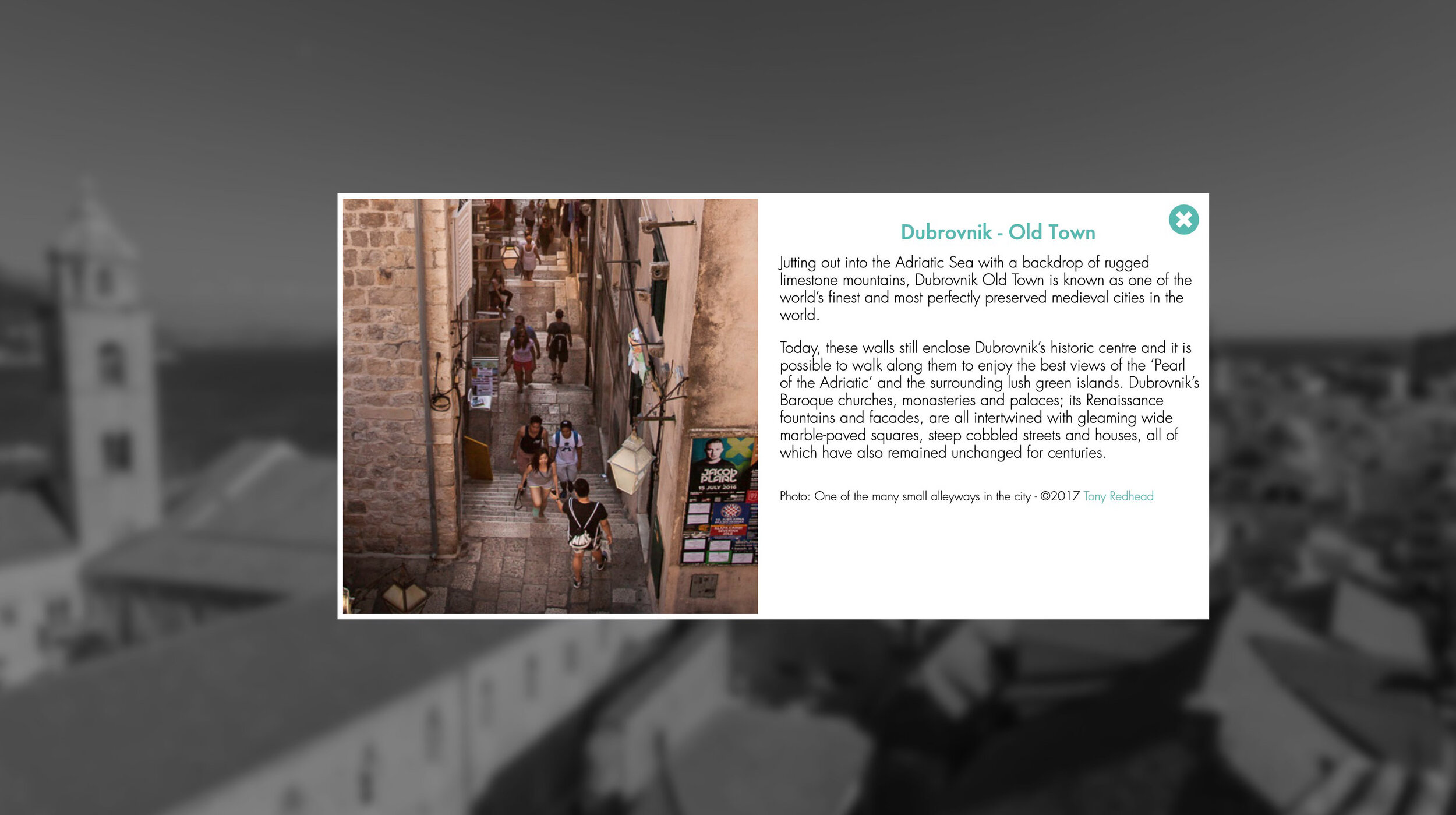
Pano2vr Blurred Panorama Background Tony Redhead

Cross Browser Grayscale Image Example Using Css3 Js Streamline Lv

0 Response to "Css Make Background Grayscale"
Posting Komentar